Hello World Translation Example
A simple dynamic "Hello World" example translated in multiple languages.
Hello World
Welcome
Welcome Back
<h5 class="m-b-4" translate="no" ta-kit="hello-world">Hello World</h5>
<h5 class="m-b-4" translate="no" ta-kit="welcome">Welcome</h5>
<h5 class="m-b-4" translate="no" ta-kit="welcome back">Welcome Back</h5>Restuarant Menu translated
LingAwesome language tokens make it easier to understand any dish in any language.

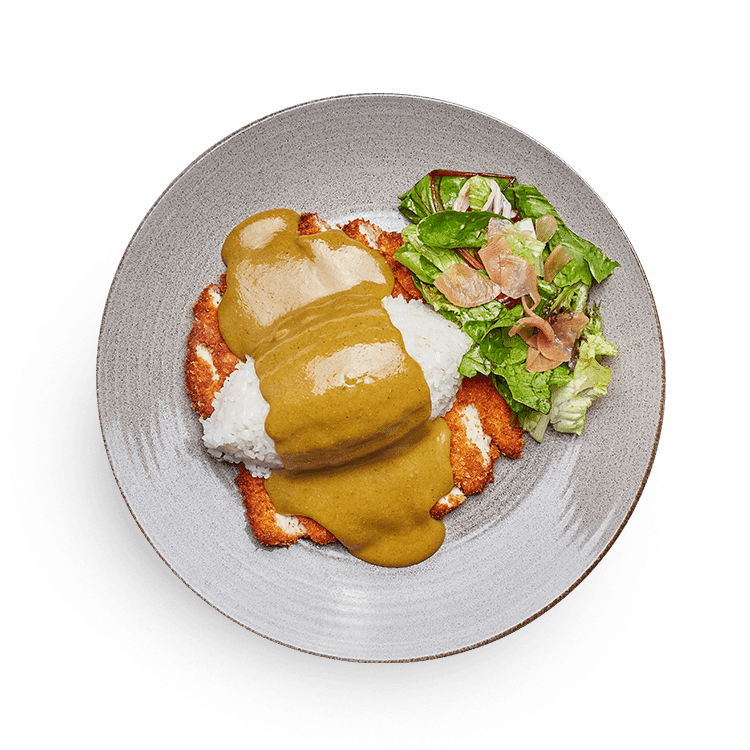
Chicken Katsu Curry
Iconic japanese flavours. chicken coated in crispy panko breadcrumbs topped with sticky white rice + an aromatic katsu curry sauce. served with a dressed side salad + asian pickles
Chicken Rice Curry Spicy Salad Main Course
Application modal example
Build multi-language application interfaces with LingAwesomes translation tokens.
Save Photo
Social profile translation example
Build multi-language application interfaces with LingAwesomes translation tokens.

Marilyn Monrow
- First name
- Marilyn
- Hair Color
- Blonde
- Eyes
- Blue
- Status
- Single
- Age
- 25
Real Estate Listing multi-language translation
Build multi-language application interfaces with LingAwesomes translation tokens.

FOR RENT $3500/Month
Diamond Manor Apartment
Belmont Gardens, Chicago
3 Bed 2 Bath Garage Pool For rent 3500 SQ Ft
Buttons and Links
LíngAwesome provides standard button translations along with additional options.
<button type="button" translate="no" ta-kit="submit" class="btn btn-primary">Submit</button>
<button type="button" translate="no" ta-kit="close" class="btn btn-secondary">Close</button>
<button type="button" translate="no" ta-kit="accept" class="btn btn-success">Accept</button>
<button type="button" translate="no" ta-kit="decline" class="btn btn-danger">Decline</button>
<button type="button" translate="no" ta-kit="reload" class="btn btn-warning">Reload</button>
<button type="button" translate="no" ta-kit="create" class="btn btn-info">Create</button>
<button type="button" translate="no" ta-kit="next" class="btn btn-light">Next</button>
<button type="button" translate="no" ta-kit="play" class="btn btn-dark">Play</button>
<button type="button" translate="no" ta-kit="cancel" class="btn btn-link">Cancel</button>Pluralization Example
Dynamic language selection buttons enable real-time, on-the-fly translation. The country name of the selected language is displayed in the DOM, handled entirely within HTML.
1 Item
2 Items
()
<button class="btn btn-light btn-sm" ta-kit-select="en" lang="en">English</button>
<button class="btn btn-light btn-sm" ta-kit-select="pt" lang="pt">Portuguese</button>
<button class="btn btn-light btn-sm" ta-kit-select="fr" lang="fr">French</button>
<button class="btn btn-light btn-sm" ta-kit-select="es" lang="es">Spanish</button>
<p><span class="badge bg-dark text-light">1</span> <span ta-kit="item" class="text-capitalize">Item</span></p>
<p><span class="badge bg-dark text-light">2</span> <span ta-kit="items" class="text-capitalize">Items</span></p>
<p class="text-muted"><small>(<span ta-kit-language></span>)</small></p>
Sign-up Form Example
LíngAwesome simplifies the creation of multi-language sign-up, login, and account creation forms.
<form>
<h5 translate="no" ta-kit="sign-up">Sign up</h5>
<div class="form-group">
<label for="exampleInputName1" translate="no" ta-kit="name">Name</label>
<input translate="no" ta-kit="full-name" type="text" class="form-control" id="exampleInputName1" aria-describedby="emailHelp" placeholder="Enter full name">
</div>
<div class="form-group">
<label for="exampleInputUserName1" translate="no" ta-kit="username">User name</label>
<input translate="no" ta-kit="username" type="text" class="form-control" id="exampleInputUserName1" aria-describedby="emailHelp" placeholder="Enter user name">
</div>
<div class="form-group">
<label for="exampleInputEmail1" translate="no" ta-kit="email">Email</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
</div>
<div class="form-group">
<label for="exampleInputPassword1" translate="no" ta-kit="password">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password" autocomplete="current-password">
</div>
<div class="form-group">
<div class="form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1" translate="no" ta-kit="subscribe-newsletter">Subscribe to newsletter</label>
</div>
</div>
<button type="reset" class="btn btn-secondary">Reset</button>
<button type="submit" class="btn btn-primary">Submit</button>
</form>Credit Card Form Example
Easily create multi-lingual checkout and payment forms with LíngAwesome.
<form>
<h5 translate="no" ta-kit="sign-up">Payment Details</h5>
<div class="form-group">
<label for="exampleInputCardNo" translate="no" ta-kit="card-number">Card Number</label>
<input type="text" translate="no" ta-kit="card-number" class="form-control" id="exampleInputCardNo" placeholder="Enter card number">
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label for="exampleInputExpiration" translate="no" ta-kit="expiration-date">Expiration Date</label>
<input type="text" translate="no" ta-kit="expiration-date" class="form-control" id="exampleInputExpiration" placeholder="MM/YY">
</div>
<div class="form-group col-md-6">
<label for="exampleInputCVC" translate="no" ta-kit="cvv">CVC</label>
<input type="text" translate="no" ta-kit="cvv" class="form-control" id="exampleInputCVC" placeholder="CVC">
</div>
</div>
<div class="form-group">
<label for="exampleInputZIP" translate="no" ta-kit="zip-code">ZIP Code</label>
<input type="text" translate="no" ta-kit="zip-code" class="form-control" id="exampleInputZIP" placeholder="Enter ZIP code">
</div>
<button type="reset" class="btn btn-secondary">Reset</button>
<button type="submit" translate="no" ta-kit="pay-now" class="btn btn-primary">Pay Now</button>
</form>Nav Links
<ul class="nav">
<li class="nav-item">
<a class="nav-link active" translate="no" ta-kit="terms" href="#">Terms</a>
</li>
<li class="nav-item">
<a class="nav-link" translate="no" ta-kit="privacy-policy" href="#">Privacy Policy</a>
</li>
<li class="nav-item">
<a class="nav-link" translate="no" ta-kit="refunds-policy" href="#">Refunds Policy</a>
</li>
<li class="nav-item">
<a class="nav-link" translate="no" ta-kit="subscribe-newsletter" disabled href="#">Subscribe Newsletter</a>
</li>
</ul>Application Tabs
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" translate="no" ta-kit="inbox" href="#">Inbox</a>
</li>
<li class="nav-item">
<a class="nav-link" translate="no" ta-kit="orders" href="#">Orders</a>
</li>
<li class="nav-item">
<a class="nav-link" translate="no" ta-kit="shipping" href="#">Shipping</a>
</li>
<li class="nav-item">
<a class="nav-link" translate="no" ta-kit="payments" href="#">Payments</a>
</li>
<li class="nav-item">
<a class="nav-link" translate="no" ta-kit="notifications" disabled href="#">Notifications</a>
</li>
</ul>Navbar
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" translate="no" ta-kit="home" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" translate="no" ta-kit="about" href="#">About</a>
<a class="nav-item nav-link" translate="no" ta-kit="products" href="#">Products</a>
<a class="nav-item nav-link" translate="no" ta-kit="pricing" href="#">Pricing</a>
<a class="nav-item nav-link" translate="no" ta-kit="contact" href="#">Contact</a>
</div>
</div>
</nav>Alerts
Display application alerts and notifications in multiple-languages.
<div class="alert alert-danger" translate="no" ta-kit="error-missing-fields" role="alert">
Error missing fields
</div>
<div class="alert alert-warning" translate="no" ta-kit="error-timeout" role="alert">
Error timeout
</div>
<div class="alert alert-secondary" role="alert" translate="no" ta-kit="error-network">
Network Error
</div>Country List
Easily construct a multi-lingual country drop down for your application.
<form>
<div class="form-group">
<label for="countrySelect">Select Country</label>
<select class="form-control" id="countrySelect">
<option translate="no" ta-kit="country-afghanistan">Afghanistan</option>
<option translate="no" ta-kit="country-albania">Albania</option>
<option translate="no" ta-kit="country-algeria">Algeria</option>
<option translate="no" ta-kit="country-andorra">Andorra</option>
<option translate="no" ta-kit="country-angola">Angola</option>
<option translate="no" ta-kit="country-argentina">Argentina</option>
<option translate="no" ta-kit="country-australia">Australia</option>
<option translate="no" ta-kit="country-austria">Austria</option>
<option translate="no" ta-kit="country-bangladesh">Bangladesh</option>
<option translate="no" ta-kit="country-belgium">Belgium</option>
<option translate="no" ta-kit="country-brazil">Brazil</option>
<option translate="no" ta-kit="country-canada">Canada</option>
<option translate="no" ta-kit="country-china">China</option>
<option translate="no" ta-kit="country-denmark">Denmark</option>
<option translate="no" ta-kit="country-egypt">Egypt</option>
<option translate="no" ta-kit="country-finland">Finland</option>
<option translate="no" ta-kit="country-france">France</option>
<option translate="no" ta-kit="country-germany">Germany</option>
<option translate="no" ta-kit="country-greece">Greece</option>
<option translate="no" ta-kit="country-india">India</option>
<option translate="no" ta-kit="country-indonesia">Indonesia</option>
<option translate="no" ta-kit="country-ireland">Ireland</option>
<option translate="no" ta-kit="country-italy">Italy</option>
<option translate="no" ta-kit="country-japan">Japan</option>
<option translate="no" ta-kit="country-malaysia">Malaysia</option>
<option translate="no" ta-kit="country-mexico">Mexico</option>
<option translate="no" ta-kit="country-netherlands">Netherlands</option>
<option translate="no" ta-kit="country-new-zealand">New Zealand</option>
<option translate="no" ta-kit="country-norway">Norway</option>
<option translate="no" ta-kit="country-pakistan">Pakistan</option>
<option translate="no" ta-kit="country-philippines">Philippines</option>
<option translate="no" ta-kit="country-portugal">Portugal</option>
<option translate="no" ta-kit="country-russia">Russia</option>
<option translate="no" ta-kit="country-saudi-arabia">Saudi Arabia</option>
<option translate="no" ta-kit="country-singapore">Singapore</option>
<option translate="no" ta-kit="country-south-africa">South Africa</option>
<option translate="no" ta-kit="country-south-korea">South Korea</option>
<option translate="no" ta-kit="country-spain">Spain</option>
<option translate="no" ta-kit="country-sweden">Sweden</option>
<option translate="no" ta-kit="country-switzerland">Switzerland</option>
<option translate="no" ta-kit="country-thailand">Thailand</option>
<option translate="no" ta-kit="country-turkey">Turkey</option>
<option translate="no" ta-kit="country-united-arab-emirates">United Arab Emirates</option>
<option translate="no" ta-kit="country-united-kingdom">United Kingdom</option>
<option translate="no" ta-kit="country-united-states">United States</option>
<option translate="no" ta-kit="country-vietnam">Vietnam</option>
</select>
</div>
</form>Tables
Multi-language column headers for any type of data.
| Date | Invoice No | Payment Status | Total Amount |
|---|---|---|---|
| 22/06/23 | 10100500 | Sent | $1016.33 |
| 21/06/23 | 10100501 | Sent | $333.66 |
| 20/06/23 | 10100502 | Sent | $966.33 |
<table class="table">
<thead>
<tr>
<th ta-kit="date" scope="col">Date</th>
<th ta-kit="invoice-number" scope="col">Invoice No</th>
<th ta-kit="payment-status" scope="col">Payment Status</th>
<th ta-kit="total-amount" scope="col">Total Amount</th>
</tr>
</thead>
<tbody>
<tr>
<td>22/06/23</td>
<td>10100500</td>
<td>Sent</td>
<td>$1016.33</td>
</tr>
<tr>
<td>21/06/23</td>
<td>10100501</td>
<td>Sent</td>
<td>$333.66</td>
</tr>
<tr>
<td>20/06/23</td>
<td>10100502</td>
<td>Sent</td>
<td>$966.33</td>
</tr>
</tbody>
</table>